A New Pregame + Translations
We overhauled the pregame screen and added something extra
Hi there! 👋 Trevor from Knoword here. We recently rolled out one of the biggest design changes to the site in some time, and I'm here to tell you all about it.
Out with the old
Our old pregame screen put the pack and play button front and center. Settings like the time limit and game mode were scattered around the perimeter of the page.
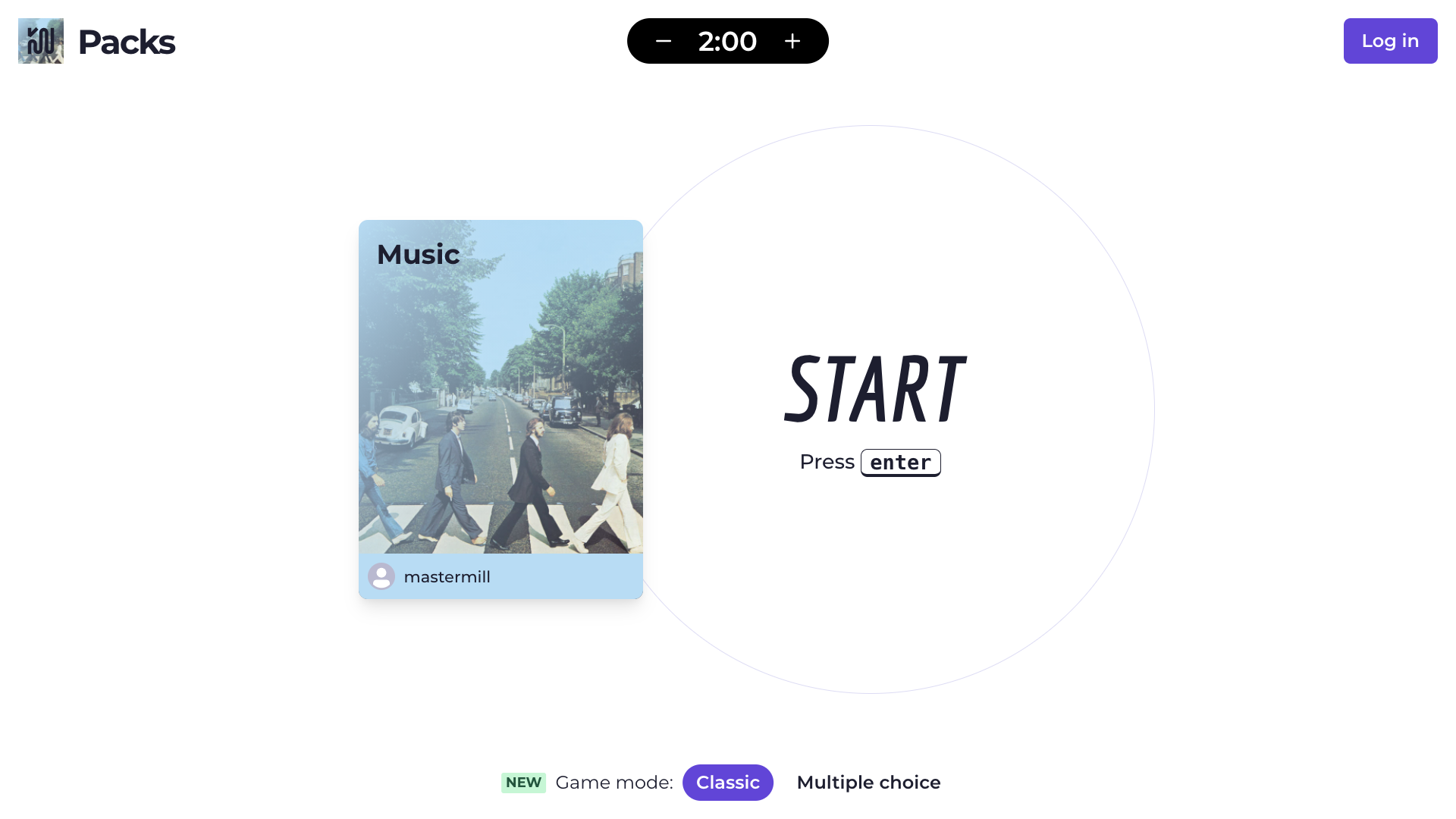
Before:

This layout had some strong points:
- Card-shaped pack motif carried over from the packs browse page
- Big, clear button to start the game
- The timer stayed in the same place between the pregame and game screen
But it also suffered from a few drawbacks:
- It wasn't very clear how to configure the timer (or turn off the timer)
- Game options were spread out between the top and bottom of the page
- Lots of empty, unutilized space in the page
In with the new
Our new design attempts to address these drawbacks, while still allowing the pack's unique color scheme and imagery to shine.
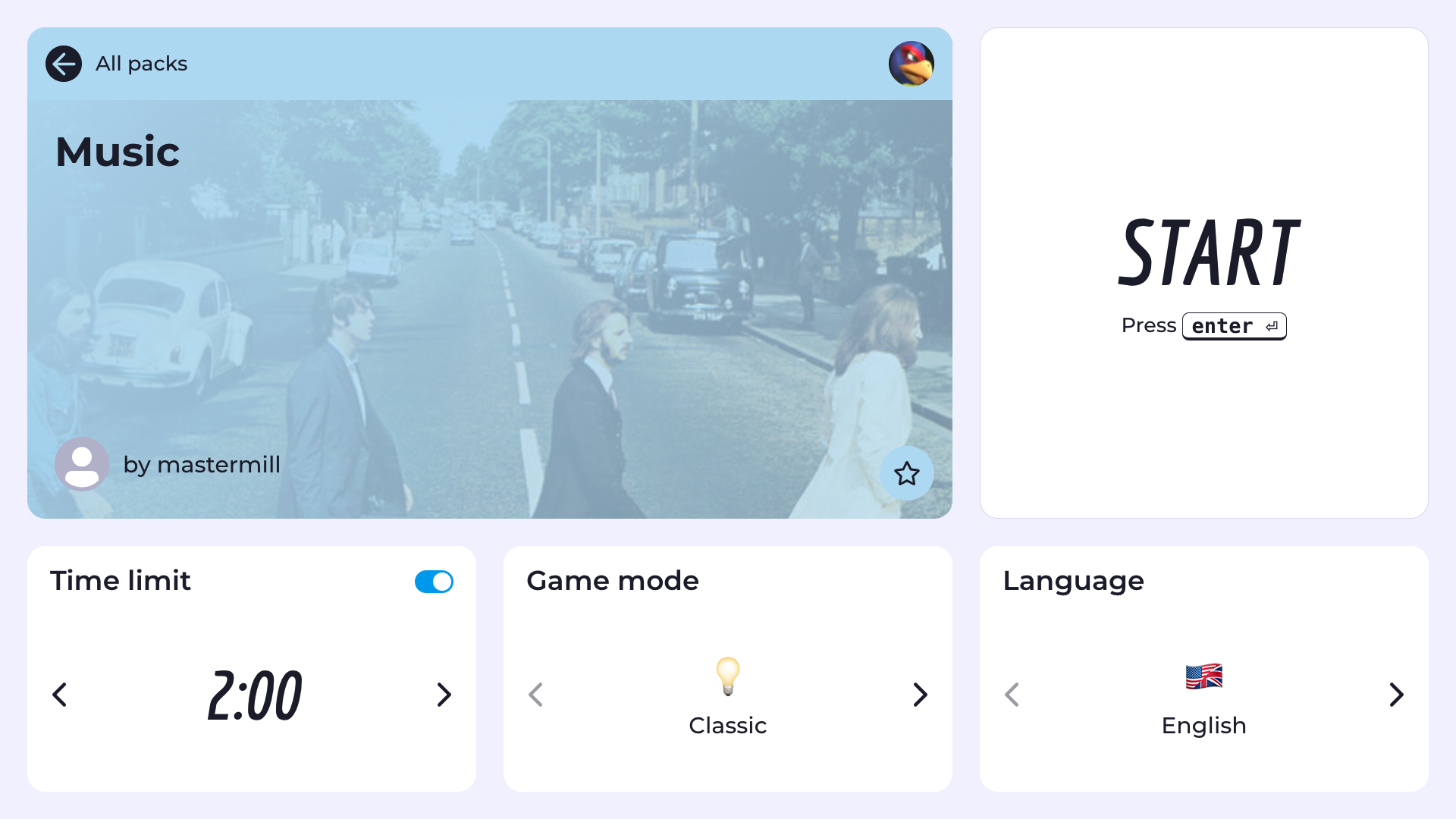
After:

The screen is now divided into a grid, with the pack taking up the majority of room, while preserving a big, clear start button with a familiar design.
All of the game options, as well as something new (more on this later), are grouped neatly as a single row of options on the bottom of the page.
The time limit option features a toggle to disable or enable the timer with one click. We also used emoji in the other two game settings to provide a bit of personality and visual flair.
Your game, translated
The pregame redesign was originally spurred on by a different change. We wanted to add translations to the game interface and needed a place for that setting to live in the pregame screen. Following the old design pattern, this would likely mean shoving a dropdown menu in one of the corners of the page. That didn't feel right.
This was the motivation for exploring a new design that made better use of the available space, and presented language options in a prominent place. The horizontal slide animation is a nice touch inspired by traditional video game menu design.
Et voilà!
Being a native English speaker with no real secondary language, I relied on friends and Knoword users for double-checking the translations I acquired from Google Translate. Huge thanks to everyone who contributed to making these translations rock.
If you notice any mistakes in any of the translations, we'd love to know about them so they can get fixed. Drop us a line using our support form if you notice anything that can be improved.